Adding a background gradient
How you do this depends on the look you want!
You can set a gradient as a panoramic background across all of your screens, have it on each individual screen or use one of our preset custom gradient images.
Panoramic gradient background
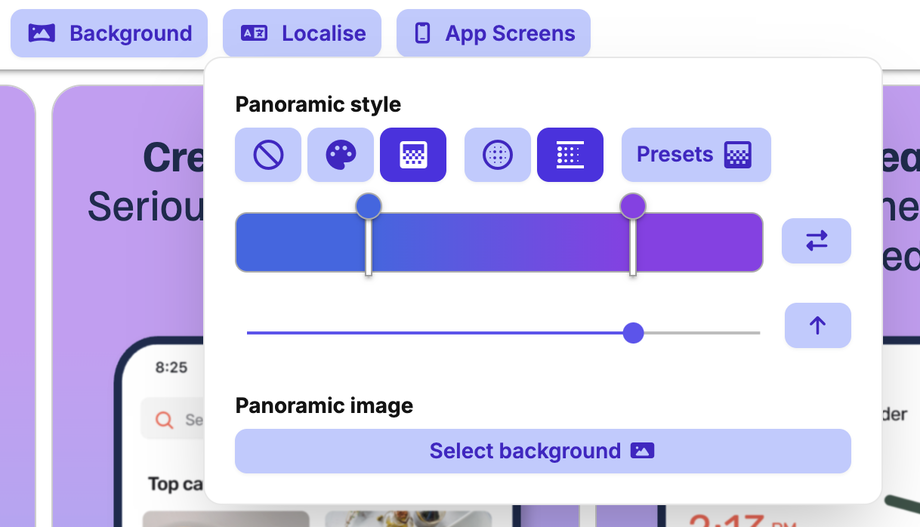
- Within your project, click on the Background button in the top toolbar
- Under Panoramic style, select the gradient icon
- Select if you'd like your gradient to be radial or linear
- Click on the colour circle pin to select your colours, drag the slider for position & use the angle slider for gradient direction
- Alternatively you can hit the Presets button and select one of our many pre created gradients

Individual gradient background
- Within the Designer, hit the edit icon on the screen you'd like to add the gradient
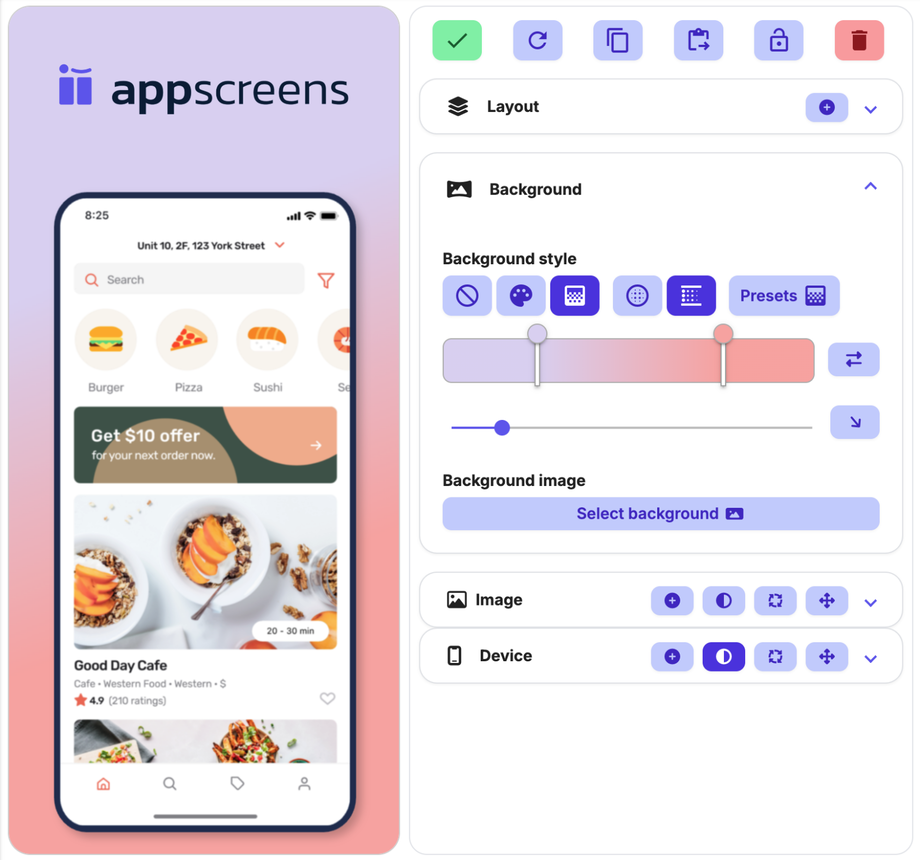
- Under the Background Element, Background style, select the gradient icon
- Select if you'd like your gradient to be radial or linear
- Click on the colour circle pin to select your colours, drag the slider for position & use the angle slider for gradient direction
- Alternatively you can hit the Presets button and select one of our many pre created gradients
If you want to copy the individual screen gradient across your other screens, just use the 'Copy Screenshot Settings' button and select 'Background Settings'.
Preset panoramic background image
- Within your project, click on the Background button in the top toolbar
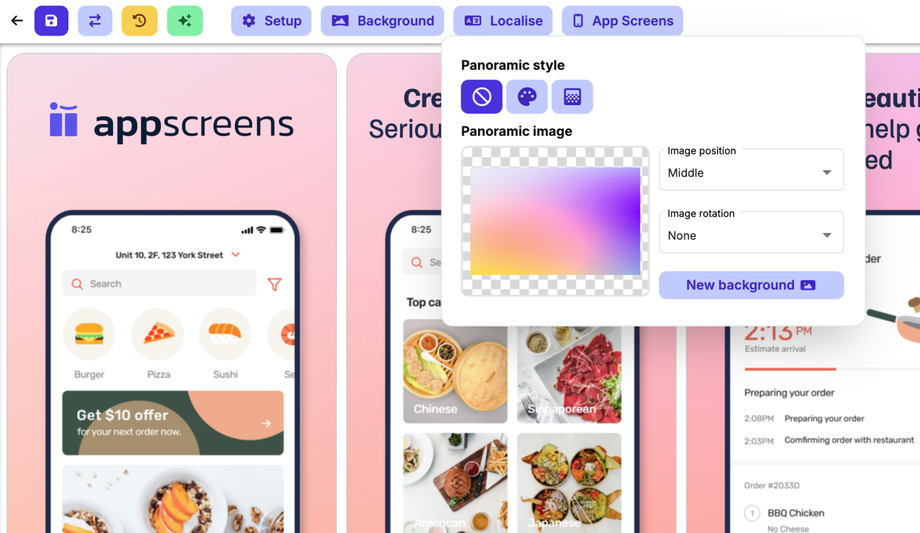
- Under Panoramic style, ensure you have none selected
- Under Panoramic image click Select background
- On the left hand side nav bar, select Preset images or Unsplash image
- Select one of the gradient folders in the nav bar or search for gradient on Unsplash
- Select the gradient image you'd like to use
- Use the image rotation dropdown to select the angle
- To clear the the image hover over it and hit the x in the middle