What is the layout designer & how does it work?
AppScreens offers a range of pre-set layout options but also allows for an unlimited amount of customisation across five stackable layers.
The Layout Designer is for users who do not want to use our pre-set layout templates and want to get a little creative with their screenshots and move elements around freely!
To access the layout designer
- Hover on the screen you want to edit
- Click on the circular blue edit icon in the top right corner of that screen
- Under the Background element tab
- Click the Edit layout button
General tips & tricks
- Start with a pre-made layout or use a blank one.
- Click the Change Layout button in the bottom right-hand corner to select a different one.
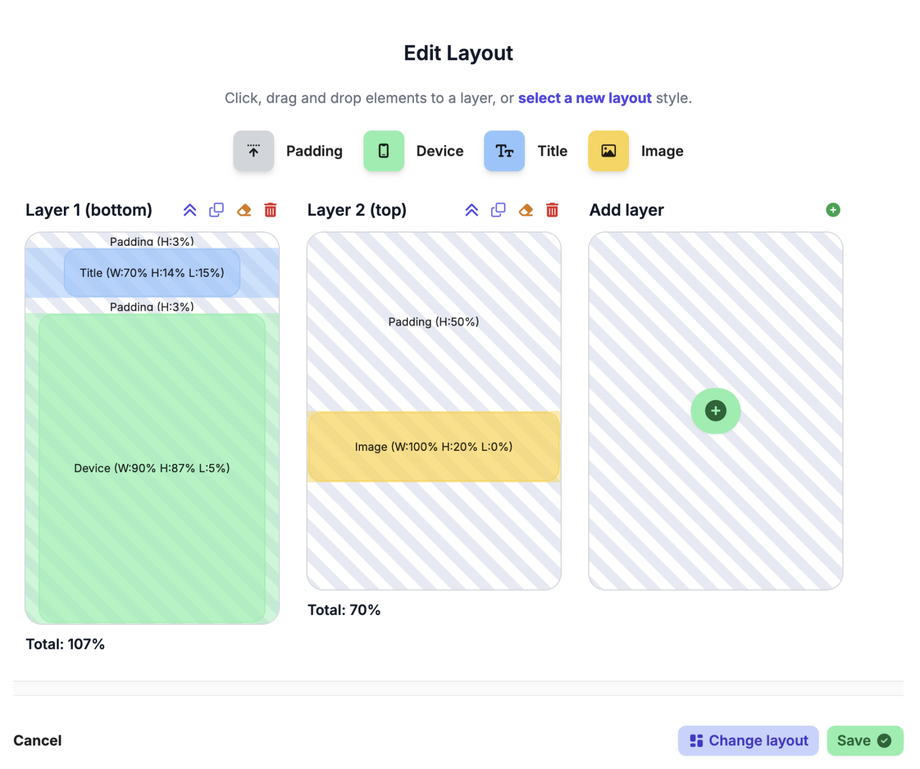
- Drag and drop elements from the element panel at the top into a layer. Click on the element to edit it's properties.
- You can change the order of layers, duplicate, clear or delete a layer using the tool icons
- The space you have available is 100%, if you want all elements to fit within the screenshot, your elements will need to total 100%
- If you want elements to overhang (such as part device – text top) your elements will equate to above 100%
- The top of your screenshot will begin at 0%. If you want to offset the top and make an element overhang you will need to enter a Starting offset such as -8
- Click on the more menu of each layer for positioning options.
To learn how to resize and position elements, check our article here.