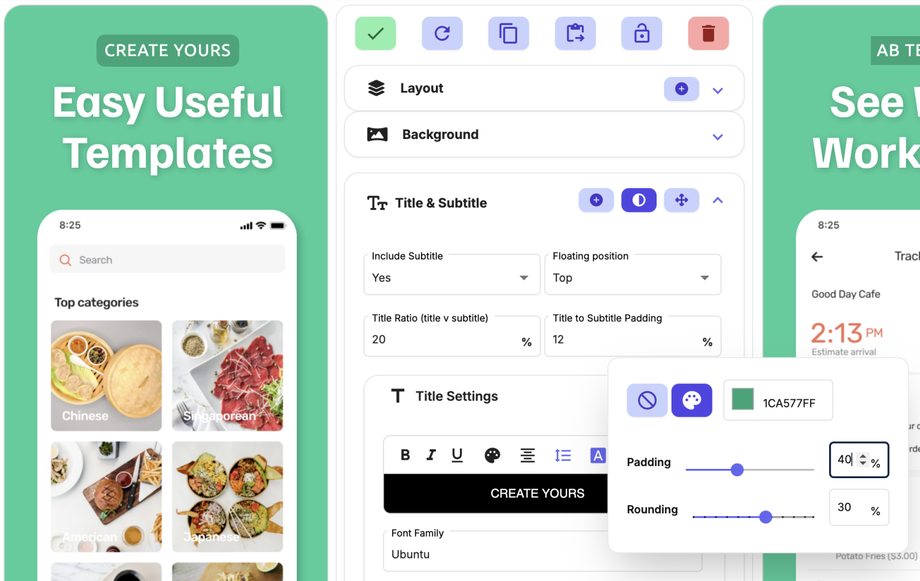
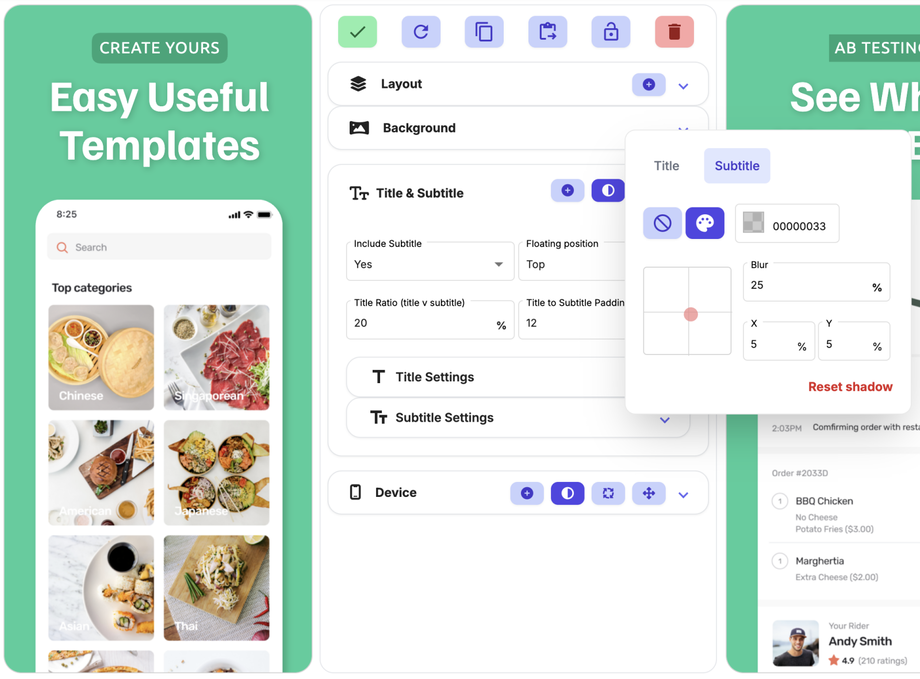
Title & Subtitle Element
Rich Text & Formatting
Highlight all or specific words within the text box and then select the rich text formatting you would like to apply; bold, italics, underline or a colour.
Fonts & Font Family
The font of your title/subtitle. There are over 1000 fonts to choose from! To see fonts in more detail, click on the link icon to open google fonts website and use filters to find the perfect font.
Text Size
AppScreens automatically sizes your text to fit the available space. We recommend using 'Match' for all titles and subtitles to ensure consistent text sizing across screenshots, adapting to the length and size of text in each language.
Match to smallest Title Size - Use this option to keep your titles uniform across screenshots. This will default to the same size as the smallest title currently displayed on your screenshots.
No - Manual control - Use this option to stop your text growing and keep the font size uniform across screenshots.
Max Font Size (within manual control)
You can enter a maximum font size, which scales relative to the screenshot size, helping maintain uniform font sizes across all screenshots.
The percentage entered is relative to the rest of the screenshot. This is for scaling between the different device aspect ratios to keep the font uniform across all device sizes.
Title Ratio (title v subtitle)
The ratio your title holds vs the subtitle out of 100% within your title element (set in layout designer).
For example, if your title ratio is 70%, this means your title takes up 70% and the subtitle takes up 30% of the available space.
The font size is automatically calculated from the available size of the box. If you want to limit the size, see Max Font Size.
Title to Subtitle Padding
How much padding / space is between your title and subtitle.
Line Breaking
You can choose to break text that is too long, or force a block of text onto a single line.
Break - will move your title/subtitle onto a new line when it reaches its max width with the font size set.
Single line - will keep all your title/subtitle on one line. If there are too many words within your element, AppScreens will reduce the font size to enable the whole title/subtitle to fit within the space allocated.
Text Background
Add a background to your title to make it pop! Increase the padding % for a larger background. Use line height to create a split.
Shadow
Add a shadow to your title to give it depth.