▶ Google Play Store screenshot size requirements for Android - Phones, Tablets, Wear OS, Feature Graphic & Android TV
For the best results, you will need to take screenshots for each device on the appropriate device size that your app targets. This will then ensure the screenshot represents the exact layout as it would be, when deployed to users.
You can upload your screenshots to the relevant output size within AppScreens by clicking the App Screens button in the action bar.
Within the Google Play Console when preparing your app for release, depending on your build and targets, you will be required to upload a number of screenshots. For instance, phone & tablet compatible builds are asked to provide;
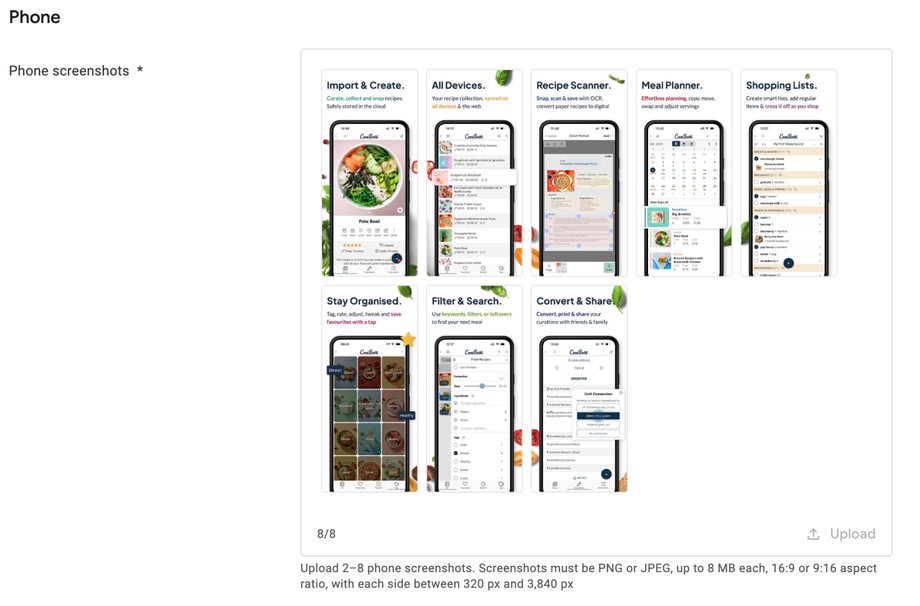
- Phone - Upload up to eight phone screenshots.
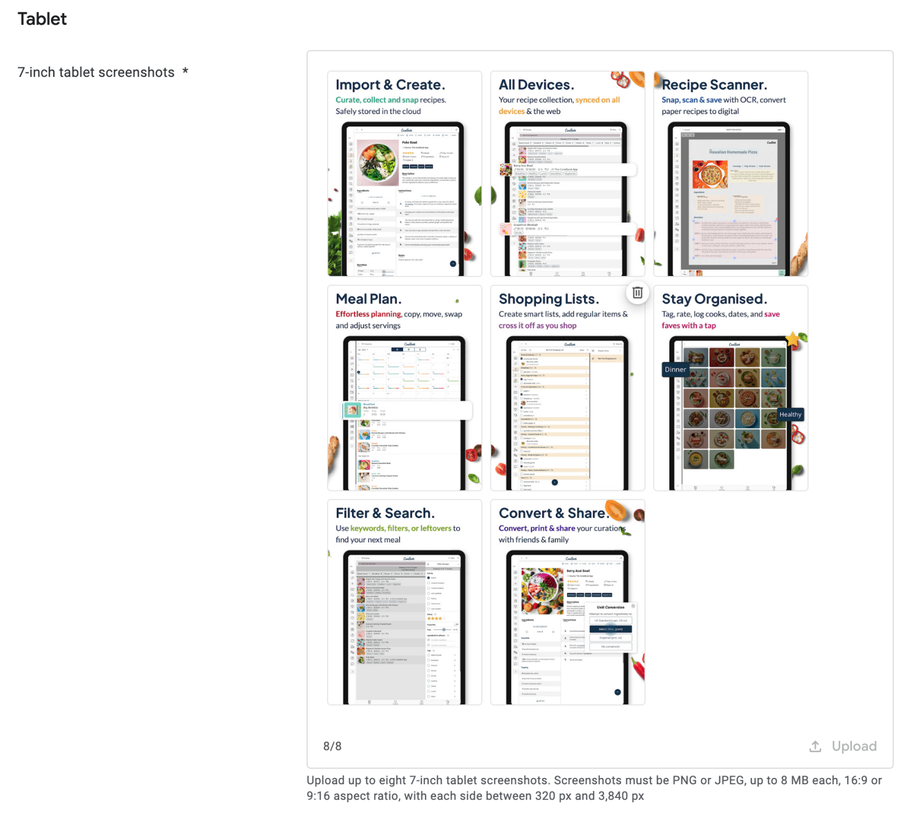
- 7-inch tablet - Upload up to eight 7-inch tablet screenshots.
- 10-inch tablet - Upload up to eight 10-inch tablet screenshots.
Note: You are only required to upload tablet screenshots if your app targets both Phone and tablet.
To change which Output Size is showing in the designer, click on the output/device drop down to the left of the 'Preview & export' purple button and select one of your other Output Sizes.
What Android device frames does AppScreens have?
Our list of devices is ever growing, we've currently got the following:
- Google Pixel 3 - 5.5"
- Google Pixel 5 - 6"
- Samsung Galaxy S23 - 6.1"
- OnePlus 6 - 6.28"
- Realme 10 - 6.4"
- Google Pixel 6 Pro - 6.7"
- Samsung Galaxy Z Flip - 6.7"
- Google Pixel 7 Pro - 6.7"
- Samsung Galaxy S21 Ultra - 6.8"
- Samsung Galaxy Note20 Ultra - 6.9"
- Android Tablet - 7"
- Android Tablet - 10"
- Samsung Galaxy Tab S7 - 11"
- Samsung Galaxy Tab S8 Ultra - 14.6"
Where do I get screenshots to upload?
There are a few methods you can use to obtain the correct sizes for your App's screenshots:
1) Android Studio - Provides the fastest tools for building apps on every type of Android device. You are able to emulate and manage virtual devices of all shapes and sizes to export the screenshots required, read more here.
- Run your app on a connected device or emulator.
- In Android Studio, select View > Tool Windows > Logcat to open Logcat.
- Select the device and a process from the drop-down at the top of the window.
- Click 'Screen Capture' on the left side of the window
2) Appetize - Upload your APK
3) Physical devices - Take a screenshot of your app installed on one of the physical devices listed.
4) Web Browser - For Hybrid apps (Ionic, Cordova, etc.) you can run your app in the browser and screenshot. Chrome has great developer tools for sizing each device and extracting high resolution screenshots, read more here and how to use or add custom device sizes here (see viewport and ratios below).
5) FlutterFlow - If you have used FlutterFlow to build your app, you can use it to take all screenshots of your app in use in one export. In Flutter flow once you have finished building your app, select preview mode then hit the screenshot mode button.
What Screenshots do I need to get?
Android Phone Screenshot Requirements
Google Play highly recommends that phone screenshots should be 16:9 for landscape and 9:16 for portrait in JPEG or 24-bit PNG (no alpha).
Within each of these output sizes, you will be required to select a display device to frame your screenshots within. To edit the display device for an Output Size, open your project setup, click on the bold purple text with a device icon below the Output Size your editing.
There are over 10 to chose from as below, we recommend selecting the Android device which is easiest for you to obtain your app screenshots for.
Only required if your app targets and runs on Android Phones
|
Device |
Inches |
Screenshot resolution (pixels) |
Aspect Ratio |
Viewport & Ratio |
How to obtain screenshots |
|---|---|---|---|---|---|
| Pixel 3 | 5.5" |
1080 x 2160 |
18:9 | 393 x 786 px Ratio 2.75 |
Option 1, 3 or 4 |
| Pixel 5 | 6" | 1080 x 2340 | 19.5:9 | 393 x 851 px Ratio 2.75 |
Option 1, 3 or 4 |
| Samsung Galaxy S23 | 6.1" | 1080 x 2340 | 19.5:9 | Option 1, 3 or 4 | |
| OnePlus 6 | 6.28" | 1080 x 2280 | 19:9 | 412 x 869 px Ratio 2.625 |
Option 1, 3 or 4 |
| Realme 10 | 6.4" | 1080 x 2400 | 20:9 | Option 1, 3 or 4 | |
|
Pixel 6 Pro |
6.7" | 1440 x 3120 | 19.5:9 | 412 x 892 px Ratio 3.5 |
Option 1, 2, 3 or 4 |
| Samsung Galaxy Z Flip |
6.7" | 1080 × 2636 | 22:9 | 412 x 1004 px Ratio 2.625 |
Option 1, 3 or 4 |
| Google Pixel 7 Pro | 6.7" | 3120 x 1440 | 19.5:9 | Option 1, 3 or 4 | |
| Samsung Galaxy S21 Ultra | 6.8" |
1440 x 3200 |
20:9 | 384 x 854 px Ratio 3.75 |
Option 1, 3 or 4 |
| Samsung Galaxy Note20 Ultra | 6.9 | 1444 x 3088 | 19.3:9 | 412 x 883 px Ratio 3.5 |
Option 1, 3 or 4 |
Android Tablet & Chromebook Screenshot Requirements
In the Google Play Console, you can upload the same screenshots to both the 7-inch and 10-inch if you do not want to show the different display size for each device. You can pick from any of the devices below.
JPEG or 24-bit PNG (no alpha)
Only required if your app targets and runs on Android Tablets
|
Device |
Inches |
Screenshot resolution (pixels) |
Aspect Ratio |
Viewport & Ratio |
How to obtain screenshots |
|---|---|---|---|---|---|
| Samsung Galaxy Tab S3 (Legacy 7") | 7" | 1536 x 2048 | 4:3 | Option 1, 3 or 4 | |
| Samsung Galaxy Tab S3 (Legacy 10") | 10" | 1536 x 2048 | 4:3 | Option 1, 3 or 4 | |
| Samsung Galaxy Tab S7 | 11" |
2560 x 1600 |
16:10 | 800 x 1280 px Ratio 2 |
Option 1, 2, 3 or 4 |
| Samsung Galaxy Tab S8 Ultra | 14.6" |
1848 x 2960 |
16:10 | Option 1, 2, 3 or 4 | |
| Chromebook - Surface Pro or Generic TV | N/A | Between 1080 and 7680 | 16:9 | N/A |
Android Wear OS Screenshot Requirements
You do not need to use AppScreens to create Android Wear OS screenshots, just upload your Watch OS screenshots directly to Google Play Console.
- Don’t frame your screenshots in a Wear OS hardware device.
- Provide screenshots showing only your app interface
- Don’t include additional text, graphics, or backgrounds in your Wear OS screenshots that are not a part of your app's interface.
JPEG or 24-bit PNG (no alpha)
Only required if your app targets and runs on Wear OS
| Device | Screenshot resolution (pixels) | Aspect Ratio |
How to obtain screenshots |
| Wear OS | 384 x 384 | 1:1 | Option 1, 3 or 4 |
Google Play Feature Graphic Screenshot Requirements
As part of your app release to Google Play, you will be required to create and uplaod a feature graphic.
This works as a banner at the top of your app preview page to help attract users. It will also be used as a cover image for your preview video and ads.
To create a Google Play Feature Graphic in AppScreens, either search for 'feature graphic' in our templates or when creating a new project, select the 'Output Sizes' tab and under the 'Custom' title, select 'Add more stores & sizes'. Select 'Google Play: Feature Graphic 500 x 1024px'.
|
Output Size |
Inches |
Dimensions (pixels) |
Aspect Ratio |
Viewport & Ratio |
How to obtain screenshots |
|---|---|---|---|---|---|
| Feature Graphic | N/A | 1024 x 500 | 256:125 | N/A | N/A |
Android TV Screenshot Requirements
In the Google Play Console you'll need to upload at least one Android TV screenshot before you can publish your app.
An Android TV banner image is also required. Dimensions: 1280px by 720px. JPEG or 24-bit PNG (no alpha).
To create Android TV screenshots in AppScreens, create a new project, select the 'Output Sizes' tab and under the 'Custom' title, select 'Add more stores & sizes'. Select 'Custom size' and add the screenshot resolution dimensions.
We recommend using either the Microsoft Surface Pro, Macbook Air M2, Mac Studio Display or Generic TV devices for Android TV.
Only required if your app targets and runs on Android TV
|
Device |
Inches |
Screenshot resolution (pixels) |
Aspect Ratio |
Viewport & Ratio |
How to obtain screenshots |
|---|---|---|---|---|---|
| Android TV | N/A | 1280 x 720 | 16:9 | N/A | N/A |