Apple App Store screenshot requirements - iPhone, iPad, Apple Watch, MacOS & Apple TV
For the best results, you will need to take screenshots for each device on the appropriate device size that your app targets. This will then ensure the screenshot represents the exact layout as it would be, when deployed to users. Note: Apple are known to reject stretched or non-representative screenshots (i.e. iPhone screenshot in the iPad layout).
You can upload your screenshots to the relevant output size within AppScreens by clicking the App Screens button in the action bar.
Within App Store Connect when preparing your app for release, depending on your build and targets, you will be required to upload a number of screenshots. For instance, Universal builds are asked to provide a combination of;
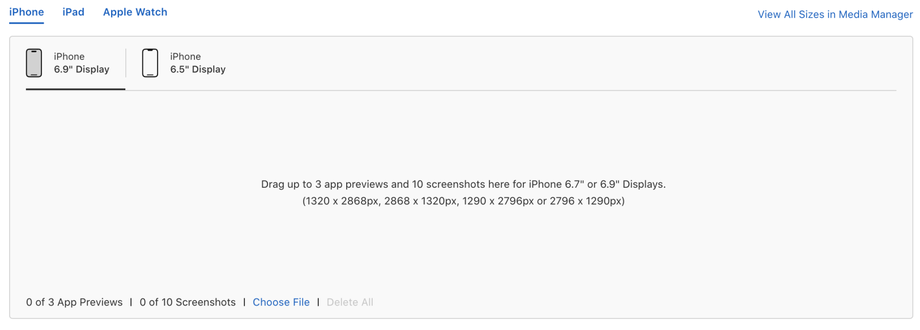
iPhone 6.9"
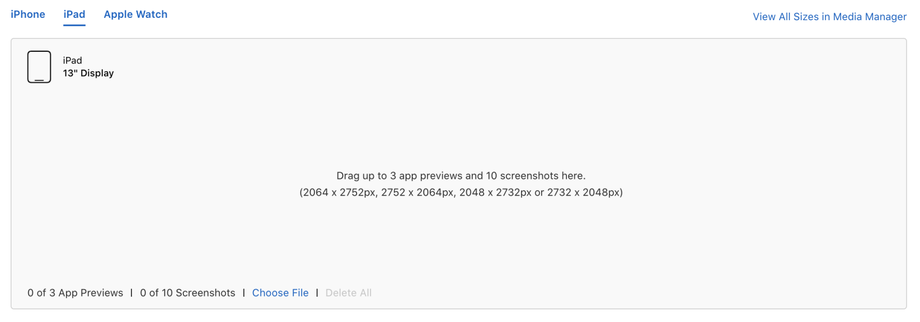
iPad 13"


Note: You are only required to upload iPad screenshots if your app is Universal and will function on both iPhones and iPad. Further screenshots as seen below are also required for apps which target Apple Watch, Apple TV and/or MacOS.
To see Apple's App Store Connect help and the official specifications click here.
Where do I get screenshots to upload?
There are a few methods you can use to obtain the correct sizes for your App's screenshots:
Xcode simulator - Developer emulators used to test and preview the app. Free, best for developers. This provides access to all devices and screenshot sizes.
AWS Device Farm - Commercial solution to test apps (IPA files) on remote devices. Paid, anyone can use but the screenshot outputs are poor quality. Good variety of devices and iOS versions.
Physical devices - Take a screenshot of your app installed on one of the physical devices listed. This will require at least one of each size listed below to get the correct screenshots.
Web Browser - For Hybrid apps (Ionic, Cordova, etc.) you can run your app in the browser and screenshot. Chrome has great developer tools for sizing each device and extracting high resolution screenshots, read more here.
FlutterFlow - If you have used FlutterFlow to build your app, you can use it to take all screenshots of your app in use in one export. In Flutter flow once you have finished building your app, select preview mode then hit the screenshot mode button.
What Screenshots do I need to get?
iPhone App Screenshot Requirements
Only required if your app targets and runs on iPhone
Device display size | Required for release? | Output device to select in AppScreens | Devices options for taking screenshot | How to obtain screenshots |
|---|---|---|---|---|
iPhone 6.9" Display | Yes - required if app runs on iPhone. Not required if 6.5" screenshots are provided. | iOS Phones 6.9" or iOS Phones 6.9" (Island) | Aspect Ratio of 19.5:9 Any iOS device which has a ratio of 19.5:9 including all 6.9" devices: iPhone Air iPhone 17 Pro Max | Option 1, 2, 3 or 4 |
iPhone 6.5" Display | No - If screenshots with the accepted sizes aren't provided, scaled screenshots for 6.9" displays are used. | iOS Phones 6.5" | Aspect Ratio of 19.5:9 Any iOS device which has a ratio of 19.5:9 including all 6.5" devices: iPhone 14 Plus | Option 1, 2, 3 or 4 |
iPhone 6.3" Display | No - If screenshots with the accepted sizes aren't provided, scaled screenshots for 6.5" or 6.9” displays are used. | iOS Phones 6.3" or iOS Phones 6.5" | Aspect Ratio of 19.5:9 Any iOS device which has a ratio of 19.5:9 including all 6.3" devices: iPhone 17 Pro iPhone 17 | Option 1, 2, 3 or 4 |
iPhone 6.1" Display | No - If screenshots with the accepted sizes aren't provided, scaled screenshots for 6.5" or 6.9” displays are used. | iOS Phones 6.5" | Aspect Ratio of 19.5:9 Any iOS device which has a ratio of 19.5:9 including all 6.1" devices: iPhone 16e iPhone 14 iPhone 13 Pro iPhone 13 iPhone 13 mini iPhone 12 Pro iPhone 12 iPhone 12 mini iPhone 11 Pro iPhone XS iPhone X | Option 1, 2, 3 or 4 |
iPhone 5.5" Display | No - If screenshots with the accepted sizes aren't provided, scaled screenshots for 6.1", 6.5” or 6.9” displays are used. | iOS Phones 5.5" | Aspect Ratio of 16:9 Any iOS device which has a ratio of 16:9 including all 5.5" devices: iPhone 8 Plus | Option 1, 2, 3 or 4 |
iPhone 4.7" Display | No - If screenshots with the accepted sizes aren't provided, scaled screenshots for 5.5", 6.5” or 6.9” displays are used. | iOS Phones 5.5" | Aspect Ratio of 16:9 Any iOS device which has a ratio of 16:9 including all 4.7" devices: iPhone SE (3rd gen, 2nd gen) | Option 1, 2, 3 or 4 |
iPhone 4" Display | No - If screenshots with the accepted sizes aren't provided, scaled screenshots for 4.7", 6.5” or 6.9” displays are used. | iOS Phones 5.5" | Aspect Ratio of 16:9 Any iOS device which has a ratio of 16:9 including all 4.7" devices: iPhone SE (1st gen) | Option 1, 2, 3 or 4 |
iPhone 3.5" Display | No - If screenshots with the accepted sizes aren't provided, scaled screenshots for 4", 6.5” or 6.9” displays are used. | You cannot create screenshots for 3.5" in AppScreens | Aspect Ratio of 4:3 Any iOS device which has a ratio of 16:9 including all 3.5" devices: iPhone 4S | Option 1, 2, 3 or 4 |
iPad App Screenshot Requirements
Only required if your app targets and runs on iPad
Device display size | Required for release? | Output device to select in AppScreens | Devices options for taking screenshot | How to obtain screenshots |
|---|---|---|---|---|
13" Display - iPad | Yes - required if app runs on iPad | iOS iPad - 13" | Aspect Ratio of 4:3 Any iPad or iOS device which has a ratio of 4:3 including all 13" devices: iPad Pro (M5) iPad Pro (M4) | Option 1, 2, 3 or 4 |
12.9" Display iPad Pro (2nd Gen) | No - unless 13" iPad screenshots are not provided | iOS iPad Pro (2nd) - 12.9" | Aspect Ratio of 4:3 Any iPad or iOS device which has a ratio of 4:3 including all 12.9" devices: iPad Pro (2nd gen) | You can use the same screenshots taken for 13" Display iPad |
11" Display | No - unless 13" iPad screenshots are not provided | iOS iPad - 13" or iOS iPad Pro (2nd) - 12.9" | Aspect Ratio of 4:3 Any iPad or iOS device which has a ratio of 4:3 including all 11" devices: iPad Pro (M5) iPad Pro (M4) | Option 1, 2, 3 or 4 |
10.5" Display | No - unless 13" iPad screenshots are not provided | iOS iPad - 13" or iOS iPad Pro (2nd) - 12.9" | Aspect Ratio of 4:3 Any iPad or iOS device which has a ratio of 4:3 including all 10.5" devices: | Option 1, 2, 3 or 4 |
9.7" Display | No - unless 13" iPad screenshots are not provided | iOS iPad - 13" or iOS iPad Pro (2nd) - 12.9" | Aspect Ratio of 4:3 Any iPad or iOS device which has a ratio of 4:3 including all 9.7" devices: iPad Pro | Option 1, 2, 3 or 4 |
Apple Watch App Screenshot Requirements
Only required if your app targets and runs on Apple Watch
Device display size | Required for release? | Output device to select in AppScreens | Devices options for taking screenshot | How to obtain screenshots |
|---|---|---|---|---|
Apple Watch | Required for Apple Watch apps | Apple Watch or Apple Watch Ultra | Aspect Ratio 16:13 | Option 1, 2, 3 or 4 |
MacOS App Screenshot Requirements
Only required if your app targets and runs on Mac and MacOS
Device display size | Required for release? | Output device to select in AppScreens | Devices options for taking screenshot | How to obtain screenshots |
|---|---|---|---|---|
Mac | Required for Mac apps | Mac | One of the following sizes, with a 16:10 aspect ratio: 1280 x 800 pixels | Option 1, 2, 3 or 4 |
Apple TV App Screenshot Requirements
Only required if your app targets and runs on Apple Watch
Device display size | Required for release? | Output device to select in AppScreens | Devices options for taking screenshot | How to obtain screenshots |
|---|---|---|---|---|
Apple TV | Required for Apple TV apps | Apple TV | Aspect ratio of 16:9 One of the following sizes: 1920 x 1080 pixels | Option 1, 2, 3 or 4 |
Apple Vision Pro App Screenshot Requirements
Only required if your app targets and runs on Apple Vision Pro
Device display size | Required for release? | Output device to select in AppScreens | Devices options for taking screenshot | How to obtain screenshots |
|---|---|---|---|---|
Apple Vision Pro | Required for Apple Vision Pro apps | Apple Vision Pro under Apple or Custom Sizes. | Apple Vision Pro | Option 1 or 3 |
Did you know you can use AppScreens Automatic App Store uploader to automatically upload your screenshots once you've finished creating your masterpiece? Find out how to set it up here.

