Device Element
Device Type
Select between many different types of device:
- Dynamic Frame
- Flat Device Mockup
- 3D Device Mockup (right)
- 3D Device Mockup (left)
- Screenshot only
- 3D Screenshot (right)
- 3D Screenshot (left)
Device Style
Dynamic Frame - select any frame & padding colour, select 5 different widths (this is our personal favourite frame as it has endless options!)
Flat Device Mockup - real dark, real light, real gold, matte light, matte dark and 14 other colours.
3D Mockup - real dark, real light, real gold, matte light, matte dark and 14 other colours.
Device Orientation
Select portrait, landscape left or landscape right.
Rotation
Enter a rotation to add a little twist!
Device Sizing
- Contain – Fits within the height and width set within the device element box (in layout designer)
- Grow to Width – Position Bottom - Does not stay within its element, it covers the whole element area with the device so will overflow its box and anchor itself to the bottom of the device element box
- Grow to Width – Position Center - Does not stay within its element, it covers the whole element area with the device so will overflow its box and anchor itself to the center of the device element box
- Grow to Width – Position Top - Does not stay within its element, it covers the whole element area with the device so will overflow its box and anchor itself to the top of the device element box
Shadow
Add a shadow to your device to give it depth.
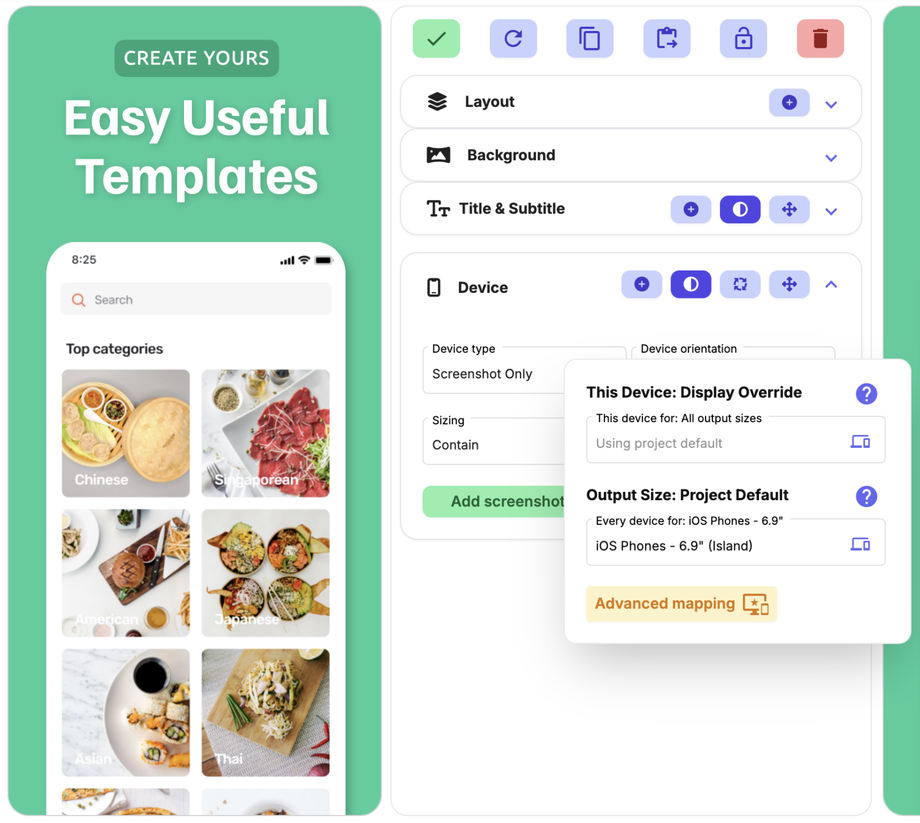
Edit Device
Use this to change the display device for the output size you are viewing. We recommend only using this for Android outputs and Custom outputs. Apple will reject your screenshots if they are the wrong device for the wrong output size (i.e. you use a Google Pixel 7 as your display device in the iOS Phones 6.9" output size).